1. 1) Desde una sección HTML - Tema HTML
En tu código HTML, usa AppsMediaWeb://openExternal para crear un enlace externo.
Los enlaces deben seguir el siguiente formato: <a href="AppsMediaWeb://openExternal?url=URL_WITH_URLENCODE">Open in external browser</a><br />
Para cambiar un texto a codificación URL, utilice: http://meyerweb.com/eric/tools/dencoder/
Los enlaces deben seguir el siguiente formato: <a href="AppsMediaWeb://openExternal?url=URL_WITH_URLENCODE">Open in external browser</a><br />
Para cambiar un texto a codificación URL, utilice: http://meyerweb.com/eric/tools/dencoder/
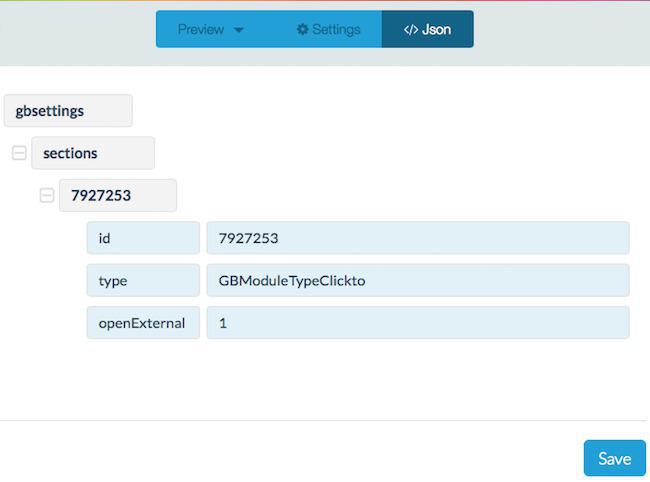
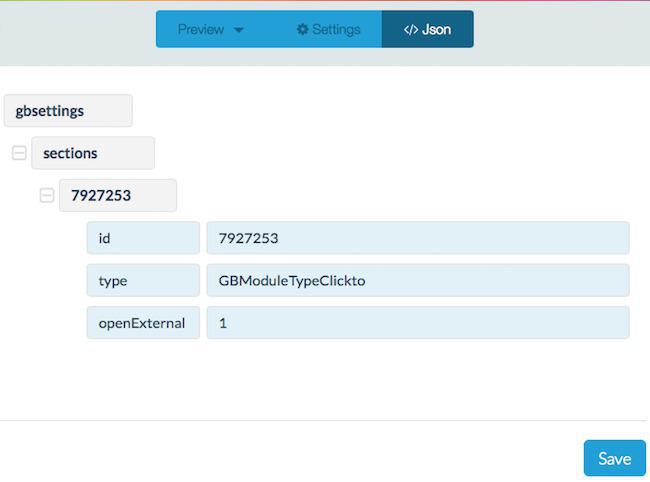
2. 2) Desde una sección Click to
En el archivo Json de tu sección, añade la propiedad "openExternal = 1" tal y como se indica más abajo y guarda los cambios.
Si no tienes contratada la Opción Desarrollador, puedes añadirla Contactando al servicio técnico
Si no tienes contratada la Opción Desarrollador, puedes añadirla Contactando al servicio técnico

3. Actualiza los cambios
Cuando hayas modificado la sección HTML o Click to, recuerda que debes publicar las modificaciones en el menú Publicar > Lista de cambios > Actualizar ahora, para propagar los cambios en las versiones nativas iOS y Android de tu aplicación.

