1. ¿Qué es la sección Formulario?

Esta sección se encuentra en la categoría de secciones mCMS y por eso, sólo está disponible para los planes Full y Advanced.
2. ¿Cómo puedo crear una sección Formulario?
Desde el menú Contenido > Añadir sección, selecciona la opción Formulario.
Ponle un nombre a tu formulario y después haz clic en el botón Añadir.
Tu sección formulario ya está creada. Ahora tendrás que configurarla.
Ponle un nombre a tu formulario y después haz clic en el botón Añadir.
Tu sección formulario ya está creada. Ahora tendrás que configurarla.

3. Edita tu formulario
En el menú de la derecha, llamado "Modifica el formulario" podrás añadir distintos campos a tu formulario y personalizar su configuración.


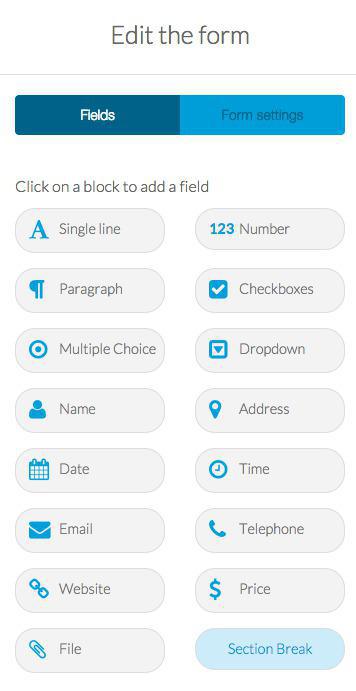
4. Añade campos
Puedes añadir diversos campos a tu formulario.
Algunos campos permiten a a los usuarios rellenar directamente la información (por ejemplo: "Única línea", "Párrafo de texto", "Nombre", "Email", etc.)
Otros campos permiten a los usuarios escoger una respuesta de un listado o menú ("Múltiple opción", "Desplegable") o seleccionar múltiples respuestas ("Casillas").
Los usuarios también pueden rellenar una fecha, hora, lugar o incluso un precio.
El campo "Sección Break" permite añadir un espacio entre dos campos o designar un título para una parte de tu formulario.
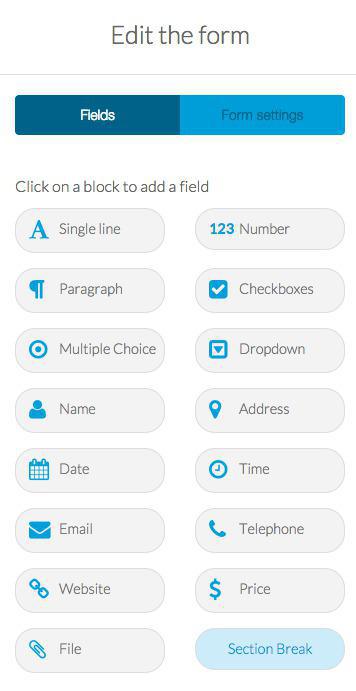
Algunos campos permiten a a los usuarios rellenar directamente la información (por ejemplo: "Única línea", "Párrafo de texto", "Nombre", "Email", etc.)
Otros campos permiten a los usuarios escoger una respuesta de un listado o menú ("Múltiple opción", "Desplegable") o seleccionar múltiples respuestas ("Casillas").
Los usuarios también pueden rellenar una fecha, hora, lugar o incluso un precio.
El campo "Sección Break" permite añadir un espacio entre dos campos o designar un título para una parte de tu formulario.
5. Edita el campo
En cuanto hayas seleccionado un tipo de campo, abre el menú "Edita el campo".
Tendrás la opción de personalizar algunos elementos.
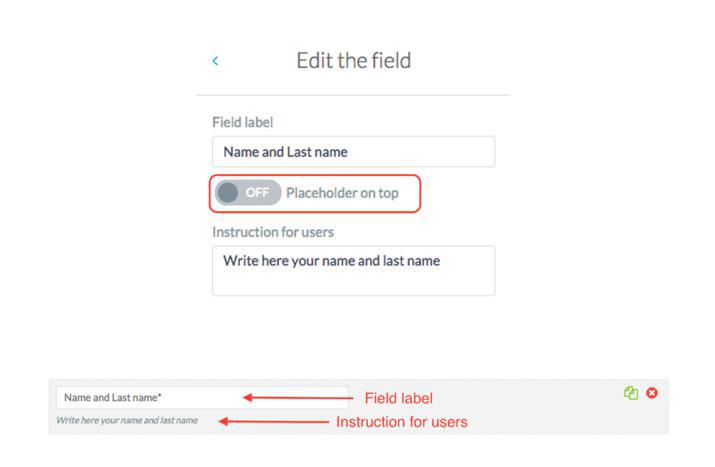
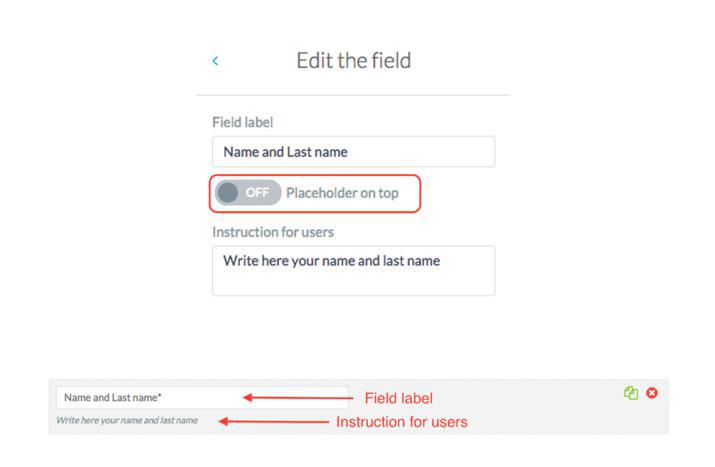
Ejemplo de pestaña "Indicador en la parte superior".
Tendrás la opción de personalizar algunos elementos.
- Etiqueta del campo
Se trata del título del campo, el cual verán tus usuarios. Es obligatorio rellenar este campo.
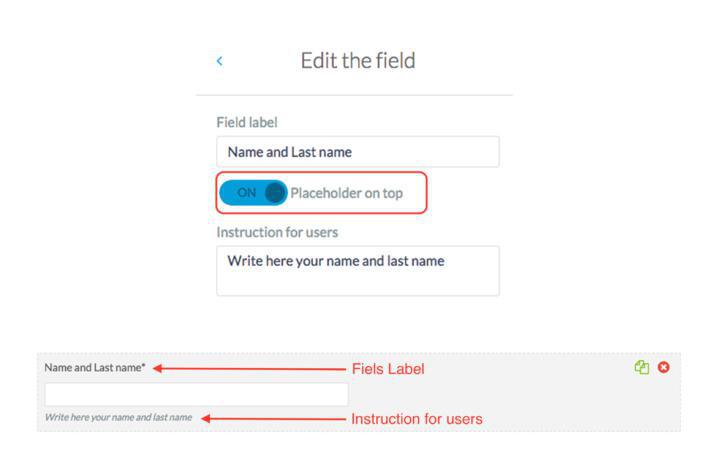
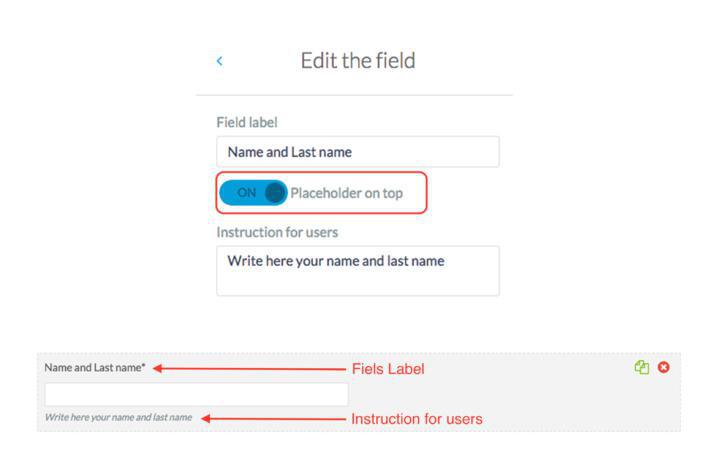
Por defecto, aparecerá dentro del campo, pero puedes colocarlo encima del campo si activas el botón "Indicador en la parte superior".
Por defecto, aparecerá dentro del campo, pero puedes colocarlo encima del campo si activas el botón "Indicador en la parte superior".
- Instrucciones para usuarios
Ejemplo de pestaña "Indicador en la parte superior".

Ejemplo de pestaña "Indicador en la parte superior activada".


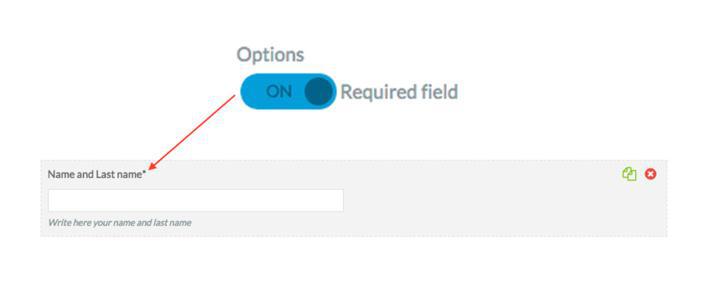
- Campo obligatorio
Si activas el botón de "Campo obligatorio" en un campo, el usuario no podrá mandarte el formulario si no ha respondido dicho campo.
En cuanto se activa el botón "Campo obligatorio", un asterisco aparece justo al lado del campo.
En cuanto se activa el botón "Campo obligatorio", un asterisco aparece justo al lado del campo.

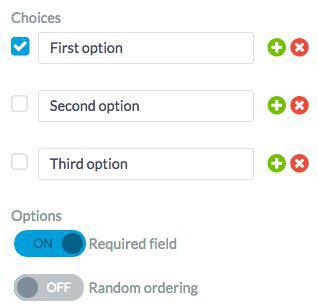
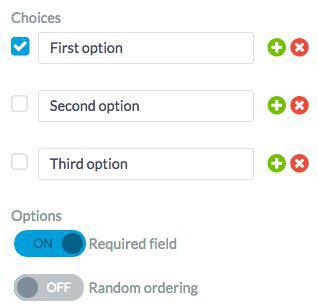
6. Lista de opciones
En los campos en los que puedes crear una lista de opciones ("Múltiple opción", "Desplegable" o "Casillas"), puedes añadir o eliminar opciones ( al hacer clic en "+" o "x".)

- Orden aleatorio
En los campos de "Múltiple opción" y "Casillas", puedes configurar el botón la opción de "Orden aleatorio" en "ON".
Si está activado, las opciones del campo aparecerán en un orden aleatorio cada vez que el usuario abra el formulario. Esta opción puede resultar muy útil si quieres asegurarte de que el usuario lea atentamente todas las opciones y no marque de forma sistemática la primera opción que vea.
Si está activado, las opciones del campo aparecerán en un orden aleatorio cada vez que el usuario abra el formulario. Esta opción puede resultar muy útil si quieres asegurarte de que el usuario lea atentamente todas las opciones y no marque de forma sistemática la primera opción que vea.

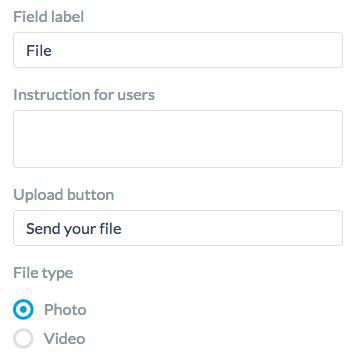
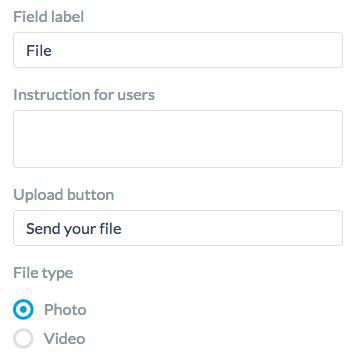
7. Envía un archivo
Los campos "Archivo" permiten a tus usuarios enviar archivos de audio y vídeo.
Puedes personalizar el botón "enviar" al editar el texto que aparece debajo de "Botón de carga" (Upload button).
Puedes personalizar el botón "enviar" al editar el texto que aparece debajo de "Botón de carga" (Upload button).

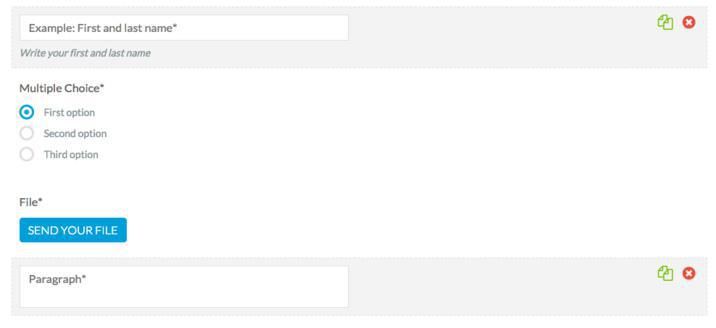
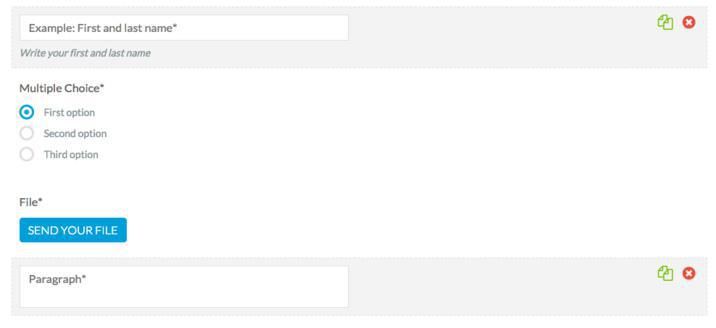
8. Diseño de campo
Tienes la posibilidad de eliminar, duplicar o incluso mover campos en el formulario.
- Para duplicar un campo, haz clic en el botón verde.
- Para eliminar un campo, haz clic en la cruz.
- Para mover un campo, deslízalo hasta el lugar deseado.
Para editar un campo que ya se ha creado, basta con hacer clic sobre éste y el correspondiente menú aparecerá a su derecha.
También tienes la opción de crear párrafos. Funciona igual que al crear artículos en un sección mCMS.
- Para duplicar un campo, haz clic en el botón verde.
- Para eliminar un campo, haz clic en la cruz.
- Para mover un campo, deslízalo hasta el lugar deseado.
Para editar un campo que ya se ha creado, basta con hacer clic sobre éste y el correspondiente menú aparecerá a su derecha.
También tienes la opción de crear párrafos. Funciona igual que al crear artículos en un sección mCMS.

9. Configuraciones del Formulario
El menú de Configuraciones engloba la configuración relativa al proceso de envío del formulario.
- Si insertas un mensaje de confirmación, éste aparecerá en las pantallas de los usuarios cuando éstos envíen un formulario.
En este sentido, el usuario debería contestar "Sí" para confirmar el envío. También tendrá la posibilidad de contestar "No" y volver al formulario (en caso de que, por ejemplo, deseen modificar una respuesta).
- Si no añades un mensaje de confirmación, los usuarios simplemente enviarán su formulario al hacer clic en el botón de envío, sin ningún tipo de confirmación adicional.
- Receptor de correo electrónico
Inserta tu dirección de correo electrónico para recibir una notificación cada vez que un usuario envíe un formulario.
- Mensaje de confirmación
- Si insertas un mensaje de confirmación, éste aparecerá en las pantallas de los usuarios cuando éstos envíen un formulario.
En este sentido, el usuario debería contestar "Sí" para confirmar el envío. También tendrá la posibilidad de contestar "No" y volver al formulario (en caso de que, por ejemplo, deseen modificar una respuesta).
- Si no añades un mensaje de confirmación, los usuarios simplemente enviarán su formulario al hacer clic en el botón de envío, sin ningún tipo de confirmación adicional.
- Mensaje de error
Este mensaje aparecerá si ocurre algún error cuando el usuario envíe el formulario.
- Botón de Envío
Éste es el botón que aparece al final del formulario y permite que el usuario valide el envío. Puedes personalizar el mensaje.
- Mensaje Final
10. Apariencia de tu formulario
Ahora puedes personalizar el diseño de tu formulario desde el menú Diseño > Avanzado> Formulario en la back office de tu proyecto.


Atención : no establezcas el " fondo del botón " con color blanco o sino tus casillas de verificación serán comprobadas en blanco y no podrás verlos.
Asegúrese de elegir un color diferente al blanco para esta configuración.
Asegúrese de elegir un color diferente al blanco para esta configuración.
11. ¿Dónde aparecerán los formularios enviados?
Los formularios que ya hayan sido enviados, aparecerán directamente en tu sección Formulario. (Contenido > Formulario).

