Añadir una sección Menú
En el menú App> Secciones> Añadir sección, selecciona la sección Menú, dale un título, y haz clic en Añadir.
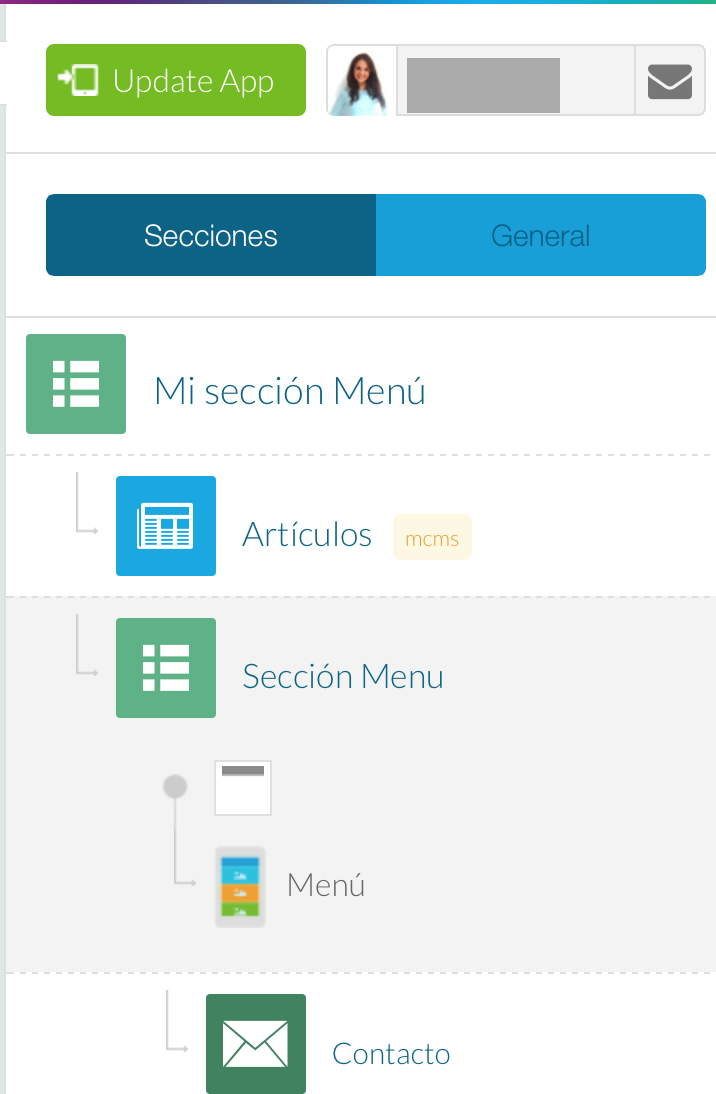
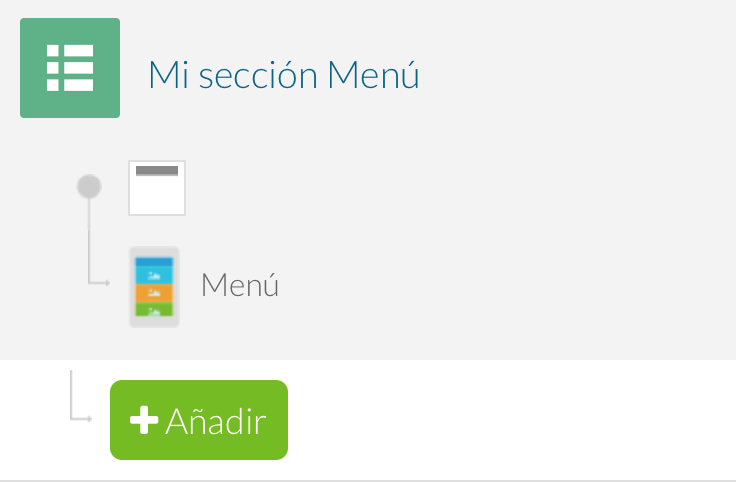
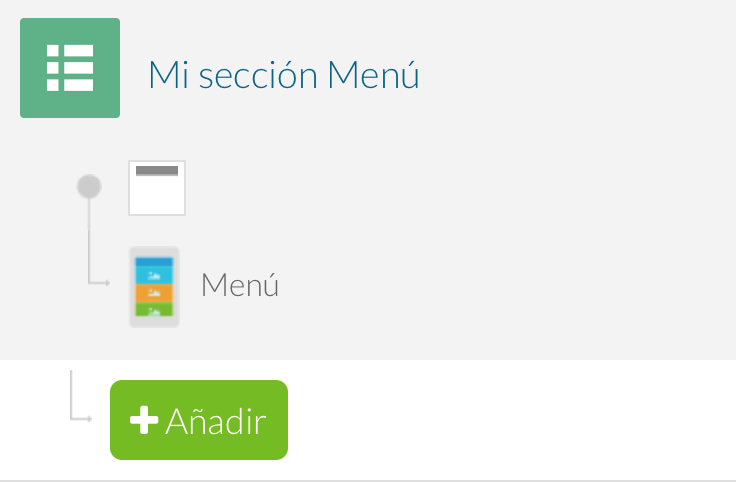
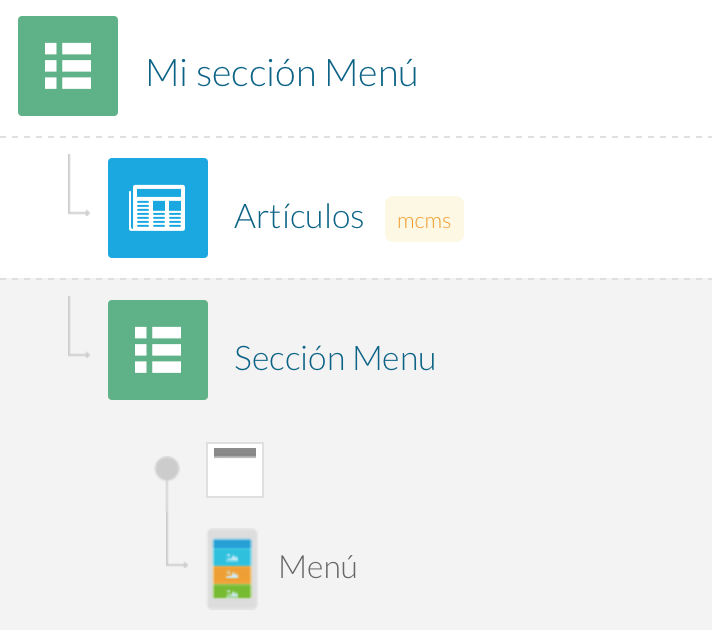
Tu sección Menú aparecerá ahora en el menú de la derecha, en la lista de tus secciones. Ésta se compone de 2 elementos:
1) Un icono de "Menú", que te permitirá configurar el diseño de la sección
2) Un botón "Añadir" que te permitirá añadir secciones que conformarán los sub-menús
Te recomendamos que agregues nuevas secciones antes de configurar el diseño de dicha sección.
Tu sección Menú aparecerá ahora en el menú de la derecha, en la lista de tus secciones. Ésta se compone de 2 elementos:
1) Un icono de "Menú", que te permitirá configurar el diseño de la sección
2) Un botón "Añadir" que te permitirá añadir secciones que conformarán los sub-menús
Te recomendamos que agregues nuevas secciones antes de configurar el diseño de dicha sección.

2. Añade Sub- Secciones
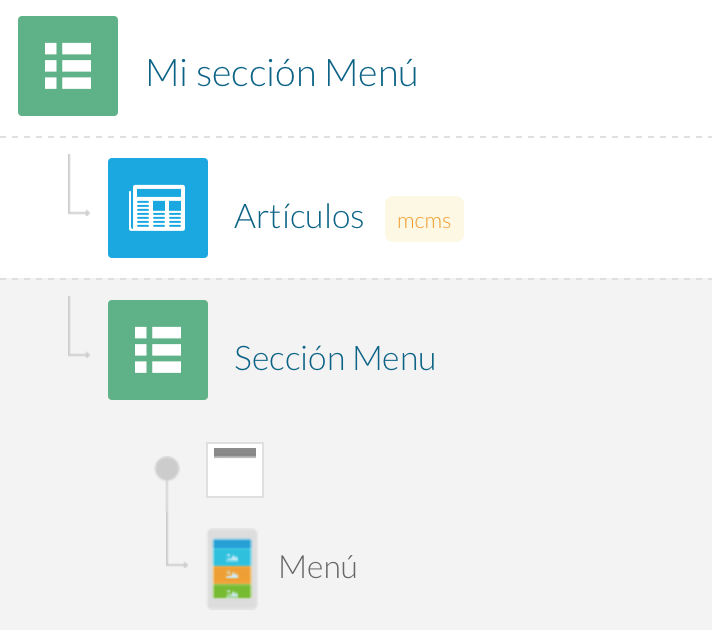
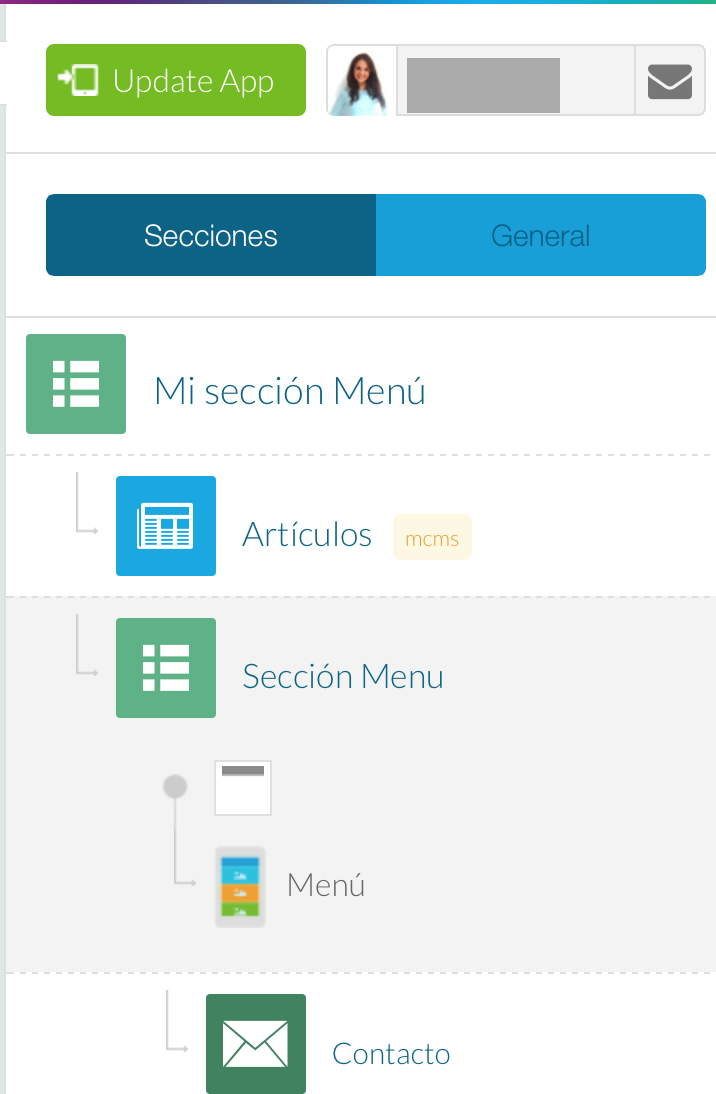
Para añadir secciones bajo la sección Menú, haz clic en el botón "Añadir" y selecciona el tipo de sección que te gustaría. Una vez que la sección se haya añadido, se te redirigirá a la fuente de la sección.
Debes volver al menú Apps> Sección para añadir otras secciones a la sección Menú.
El botón "Añadir" aparecerá si se desplaza el ratón sobre el título de la sección Menú.
Si tu aplicación ya tiene secciones existentes, puedes arrastrarlas y soltarlas en la sección Menú. Ten en cuenta que es posible añadir otra sección del menú bajo el primero de ellos, con el fin de crear otro nivel de navegación.
Es posible añadir hasta 3 niveles de navegación.
Debes volver al menú Apps> Sección para añadir otras secciones a la sección Menú.
El botón "Añadir" aparecerá si se desplaza el ratón sobre el título de la sección Menú.
Si tu aplicación ya tiene secciones existentes, puedes arrastrarlas y soltarlas en la sección Menú. Ten en cuenta que es posible añadir otra sección del menú bajo el primero de ellos, con el fin de crear otro nivel de navegación.
Es posible añadir hasta 3 niveles de navegación.

3. Diseña la sección Menu
Haz clic en el título de la sección Menú y el colorido icono de "Menú" aparecerá.
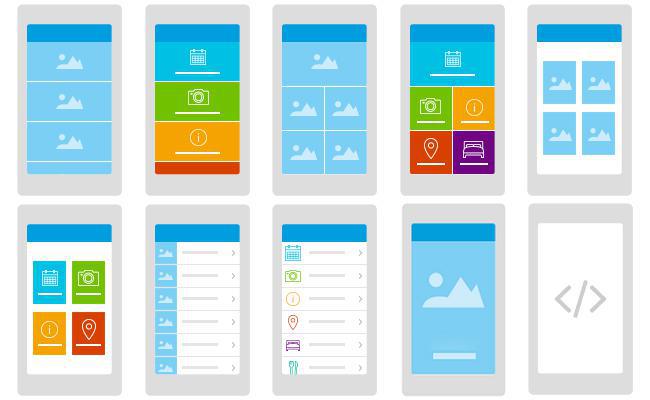
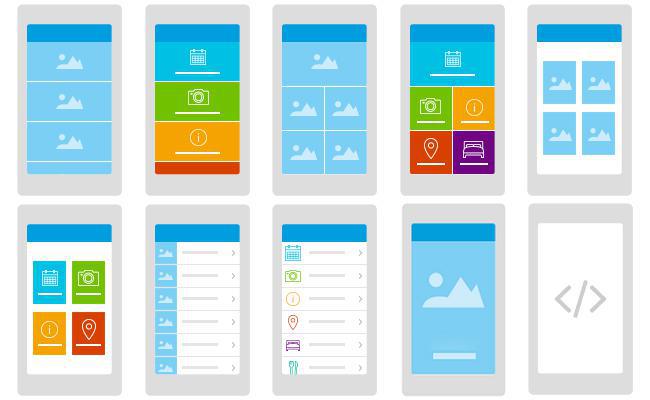
Haz clic debajo para tener acceso a la galería de plantillas de navegación. Aquí puedes elegir el modo de navegación que mejor se adapte al diseño general de la aplicación.
Puedes elegir entre 9 modelos diferentes, además de una plantilla "HTML" que te permite integrar tu propio código HTML (pero ten cuidado, ¡no solucionamos los bugs producidos por la codificación externa!)
Haz clic debajo para tener acceso a la galería de plantillas de navegación. Aquí puedes elegir el modo de navegación que mejor se adapte al diseño general de la aplicación.
Puedes elegir entre 9 modelos diferentes, además de una plantilla "HTML" que te permite integrar tu propio código HTML (pero ten cuidado, ¡no solucionamos los bugs producidos por la codificación externa!)

Las plantillas de sección están dispuestas de dos en dos en tu back office.
-Las plantillas que se encuentran en la izquierda te permiten ilustrar tus sub-menús con la imagen que selecciones, que puede ser importada desde el ordenador (formato entre 1242x450 px y 2048x2048 px), o seleccionar una imagen de nuestra biblioteca.
-Las plantillas de la derecha te dan la opción de crear iconos ilustrados para los menús, que se pueden elegir en nuestra biblioteca o importar desde el ordenador (en blanco, en formato .png, sobre un fondo transparente y de 260px x 260px).
Las plantillas 5 y 6 también te permiten mostrar una imagen de fondo detrás de fotos o iconos en tus secciones.
-Las plantillas que se encuentran en la izquierda te permiten ilustrar tus sub-menús con la imagen que selecciones, que puede ser importada desde el ordenador (formato entre 1242x450 px y 2048x2048 px), o seleccionar una imagen de nuestra biblioteca.
-Las plantillas de la derecha te dan la opción de crear iconos ilustrados para los menús, que se pueden elegir en nuestra biblioteca o importar desde el ordenador (en blanco, en formato .png, sobre un fondo transparente y de 260px x 260px).
Las plantillas 5 y 6 también te permiten mostrar una imagen de fondo detrás de fotos o iconos en tus secciones.
4. Actualiza tus modificaciones
Una vez que hayas terminado de trabajar en tu sección menu, recuerda que debes actualizar tus modificaciones para poder verlas en tus apps iOS y Android nativas, así como en la versión HTML5.
Para ello, haz clic en el botón verde de actualización de la aplicación en la parte superior de la página, que te dirigirá al menú Publicar> Cambios> Actualizar ahora, y actualizar los cambios.
Para ello, haz clic en el botón verde de actualización de la aplicación en la parte superior de la página, que te dirigirá al menú Publicar> Cambios> Actualizar ahora, y actualizar los cambios.