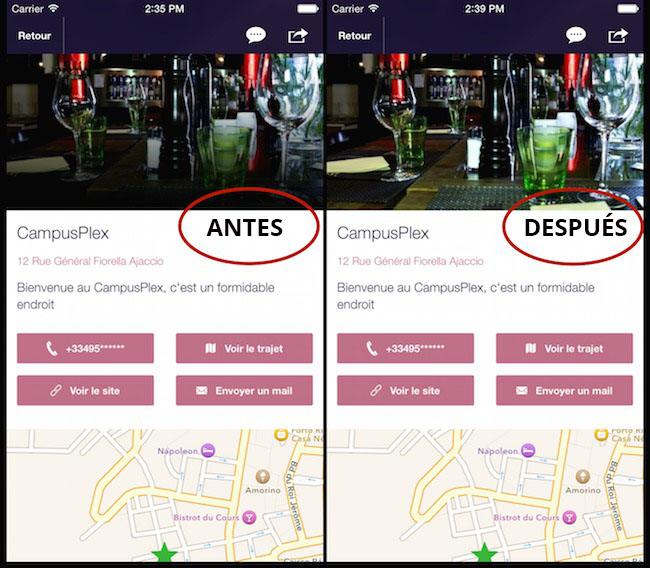
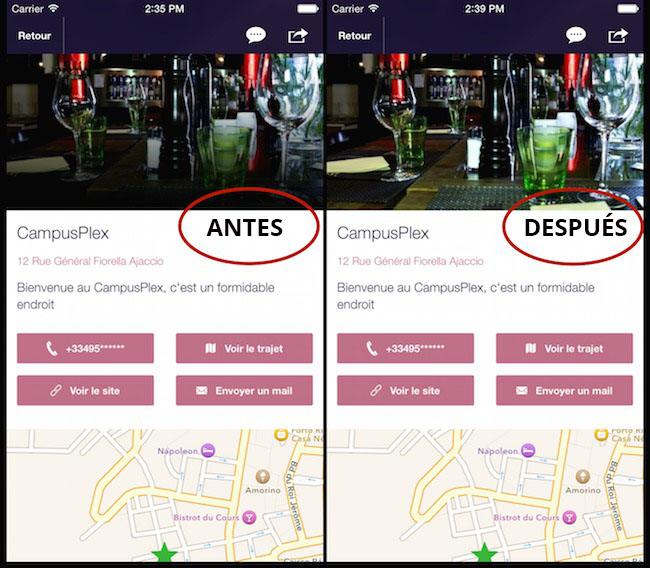
Este tutorial funciona para cualquier sección mCMS, te enseñaremos cómo hacerlo en una sección de mapa como un ejemplo.
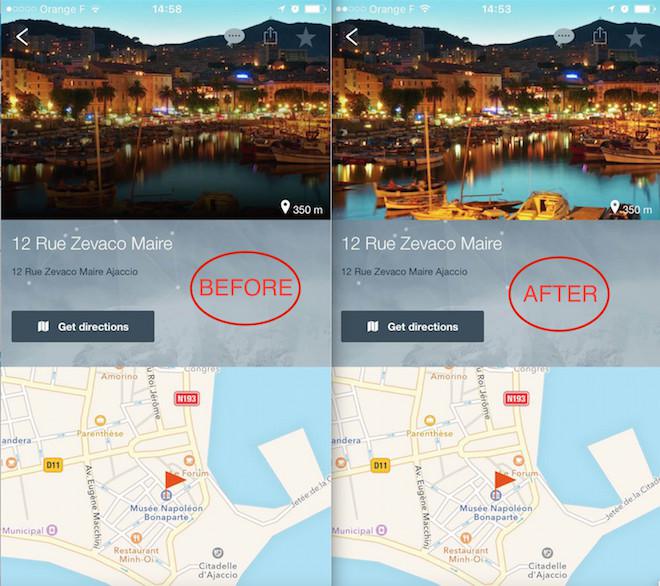
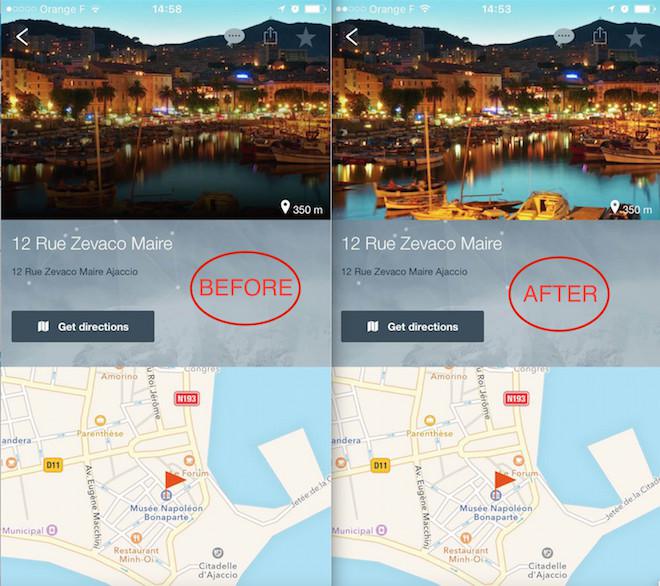
Las imágenes de tu sección de Mapas tienen incluido un efecto degradado por defecto.
Sin embargo, es posible eliminarlo.
Para ello, en primer lugar debes activar el Add-On Opción Desarrollador en la tienda de Add-Ons.
Esta opción está incluida en la suscripción Avanzada y además, se puede comprar por $4 al mes en los planes Estándar y Completo.
Cuando hayas activado la Opción Desarrollador, dirígete a tu sección Mapa y despliega el menú de los Json - ahora visible-.
Las imágenes de tu sección de Mapas tienen incluido un efecto degradado por defecto.
Sin embargo, es posible eliminarlo.
Para ello, en primer lugar debes activar el Add-On Opción Desarrollador en la tienda de Add-Ons.
Esta opción está incluida en la suscripción Avanzada y además, se puede comprar por $4 al mes en los planes Estándar y Completo.
Cuando hayas activado la Opción Desarrollador, dirígete a tu sección Mapa y despliega el menú de los Json - ahora visible-.

1. Añade la propiedad hideGradient = 1
En el menú de los Json, verás el objeto "detail". Haz clic en el signo "+", al lado de "detail" para desplegar su contenido.
Al final de la lista, bajo el objeto "detail", haz clic en "add property" (el enlace aparecerá en cuanto muevas el cursor en la parte final de la lista "detail"). Entonces aparecerá una ventana emergente. Añade la propiedad hideGradient y valida los cambios.
Vuelve a la lista de propiedades que encontrarás bajo "detail", añade el valor 1 a la propiedad hideGradient y, por último, guarda los cambios al final de la página.
Al final de la lista, bajo el objeto "detail", haz clic en "add property" (el enlace aparecerá en cuanto muevas el cursor en la parte final de la lista "detail"). Entonces aparecerá una ventana emergente. Añade la propiedad hideGradient y valida los cambios.
Vuelve a la lista de propiedades que encontrarás bajo "detail", añade el valor 1 a la propiedad hideGradient y, por último, guarda los cambios al final de la página.

2. Actualiza la modificación Json
Por último, actualiza los cambios desde le menú Publicar > Lista de cambios > Actualizar ahora.
En cuanto abras la app de nuevo, el efecto degradado habrá desaparecido de la imágenes de la sección de Mapas.
En cuanto abras la app de nuevo, el efecto degradado habrá desaparecido de la imágenes de la sección de Mapas.

3. Recordatorio para la sección del mapa mCMS
Si eliges ocultar el gradiente en tu sección mCMS mapa, la distancia en la imagen punto será menos visible.